点击按钮拷贝代码的实现
本文最后更新于:2021年6月15日 晚上
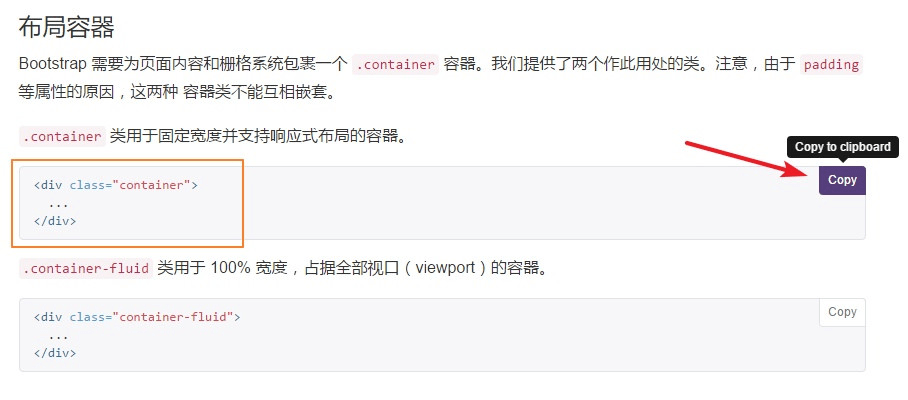
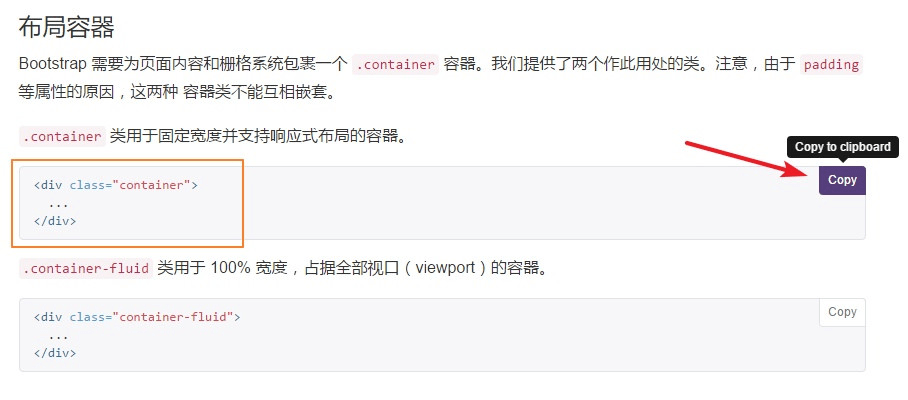
例子:

1、 head中引入一个js clipboard.js
1 | |
2、初始化对象
1 | |
3、使用copy
1 | |
参考
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
本文最后更新于:2021年6月15日 晚上
例子:

1、 head中引入一个js clipboard.js
1 | |
2、初始化对象
1 | |
3、使用copy
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
目录