本文最后更新于:2021年6月15日 晚上
sitemap 是什么?对应没有接触过网站 SEO 的同学可能不知道,这里引用一下百度站长的一段解释。
Sitemap(即站点地图)就是您网站上各网页的列表。创建并提交Sitemap有助于百度发现并了解您网站上的所有网页。您还可以使用Sitemap提供有关您网站的其他信息,如上次更新日期、Sitemap文件的更新频率等,供百度Spider参考
简单来说,sitemap 就是搜索引擎爬虫便于爬取到网站内的所有网页。
SEO之初 之前特意通过 site 指令查询过公司同行业网站的收录情况,发现搜索引擎对于我司的网站收录数量真的不是差了一星半点-.-,原因嘛,就是一直没有专门的人做 SEO 优化工作。
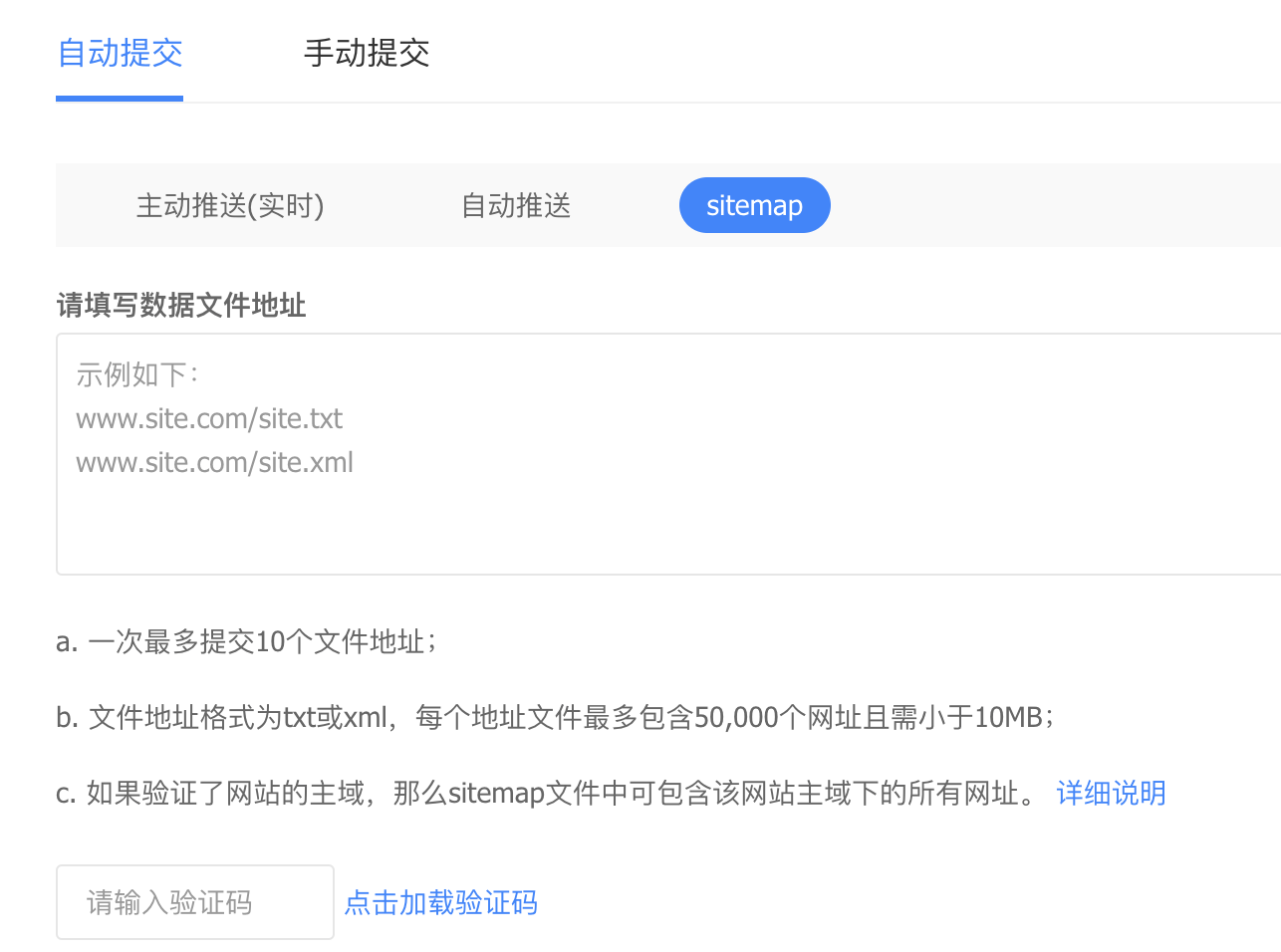
前几个月我倒是生成了网站的一部分 sitemap 提交到神马搜索站长平台,但是明明是按照官方文档格式生成的,却一直提示格式不对,也不知道什么情况,也没有官方反馈渠道,就不了了之了。最近公司新招了 SEO 专员,于是便有了定时生成 sitemap 文件的需求。这种生成的文件一般都是对外直接可以访问的,可以通过 nginx 配置静态资源文件来完成。
需求探讨 sitemap 的格式一般是 XML 格式的,第一反应就是可以使用 DOM4J 来完成,但是做 SEO 的同事说了,因为 sitemap 文件的限制,同一个 sitemap 文件最多有 5 万条 URL,超出 5 万条,就应该放入到下一个 sitemap 文件当中去。通过 DOM4J 来做的话,还需要判断条数感觉有点麻烦(懒),就上 gayhub 搜了一下相关的轮子 generate sitemap,找到了现成的轮子 **sitemapgen4j **,项目的 README 中使用方法写的比较完善,这里不再多说。
为什么文档很完善的情况下,我要写这篇博客呢?(10月第一篇,凑数的(逃~)
上文提到了,如果超出了 5 万条需要写入另外一个 sitemap 当中,这个功能 sitemapgen4j 已经替我们实现了,无需担心。如果超出,生成的文件就像是这样的:
- article1.xml
这样的话,在站长平台这里,如果新增了文件就要新增一条sitemap 网址记录,很麻烦。
好在,搜索引擎考虑到了这种问题,有相应的解决方法。
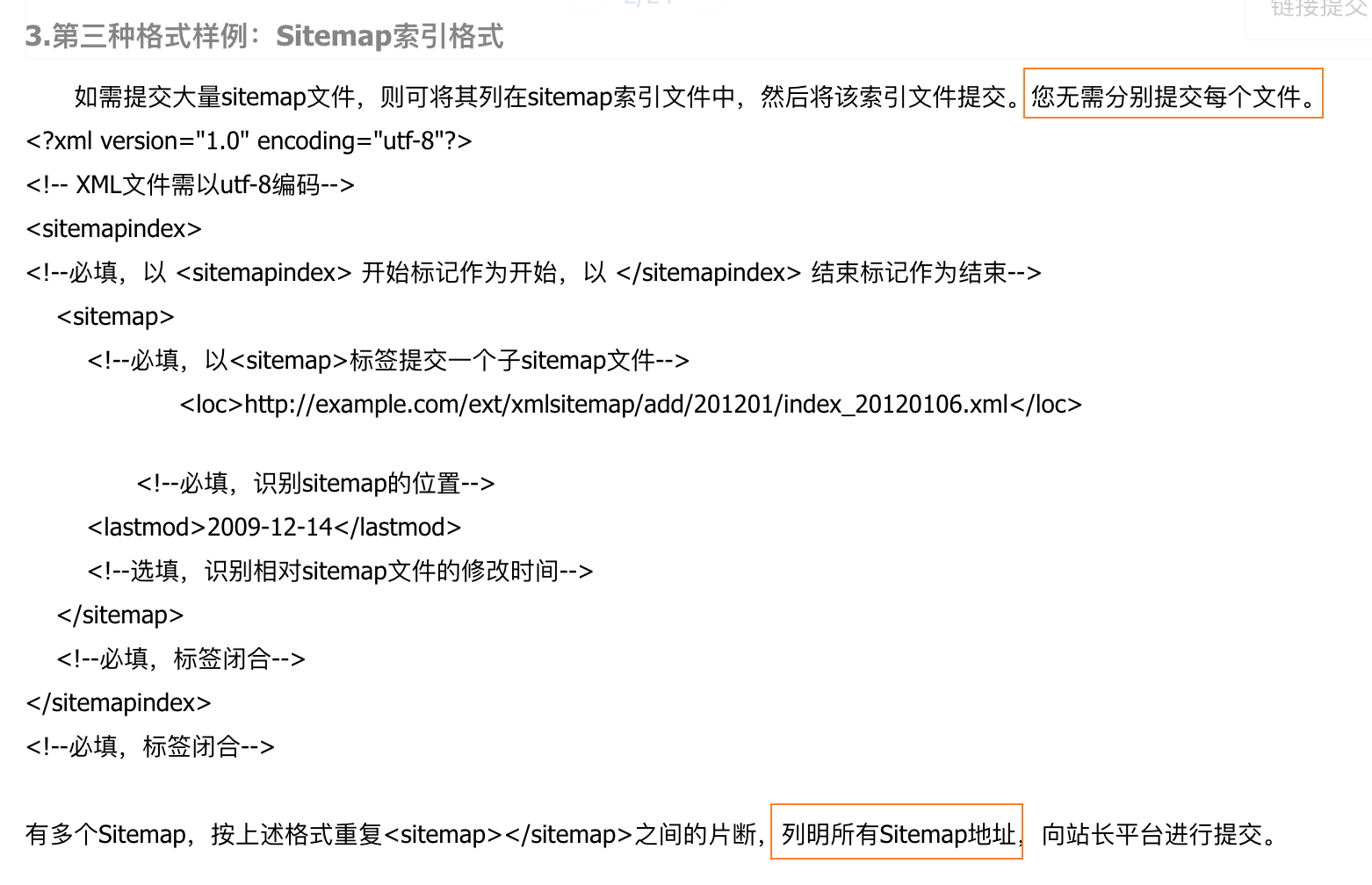
我们把每次生成的 sitemap 文件的地址,添加到一个 sitemap 索引文件当中去,这样,我们只需要向平台提交一个 sitemap 索引文件的地址即可。
不多说,代码见。
生成 sitemap 文件 首先引入 sitemapgen4j 依赖
<dependency > <groupId > com.github.dfabulich</groupId > <artifactId > sitemapgen4j</artifactId > <version > 1.1.1</version > </dependency >
编写生成 sitemap 代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 public void generateSitemap () "/home/seo" ;new File(tempPath);if (!file.exists()) {"https://www.domain.com" ;try {"article" ).build();new Date();for (int i = 1 ; i < 21 ; i++) {new WebSitemapUrl.Options(domain + "/article/" + i ).lastMod(date).build();"issue" ).build();new Date();for (int i = 1 ; i < 21 ; i++) {new WebSitemapUrl.Options(domain + "/issue/" + i ).lastMod(date2).build();new ArrayList<>();new W3CDateFormat(W3CDateFormat.Pattern.DAY);new SitemapIndexGeneratornew File(tempPath + "sitemap_index.xml" ))true )try {"/" + e);catch (MalformedURLException e1) {catch (MalformedURLException e) {
通过 Nginx 提供给外部访问 文件已经生成了,就需要对外提供访问了,这里使用 nginx 来实现,如果用 apache 也是可以的。
上文生成的文件我放在了 /home/seo 目录下,文件有
- seo
现在修改 nginx 配置文件,这里说明一下,因为 sitemap 生成一份就可以了,但是要通过域名能直接访问到,所以需要在 nginx 跳转一下到有 sitemap 文件的服务器。
存放 sitemap 文件的 nginx 配置如下
server {
根域名的 nginx 配置文件
server {
注意: 第一个 location块 中的 proxy_pass 行尾有个 /
www.domain.com/seo/sitemap_index.xml www.domain.com 这里直接反代到 111.112.113.114 这台服务器上了。
站长平台只用提交这一个 URL www.domain.com/seo/sitemap_index.xml
有疑问? 欢迎来信,给我写信