Nginx动静分离
本文最后更新于:2021年6月15日 晚上
前言
最新公司新开了一个项目,项目由我来配置基础环境,会写一系列的教程来展示,一个网站从零到上线的整个过程。首先本文介绍资源文件的隔离。
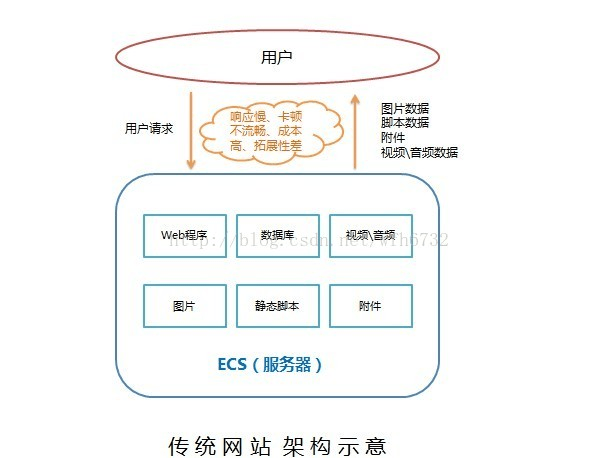
为什么要实现动静分离
为什么要将静态资源文件与动态请求进行分离? 为了降低 Tomcat 服务器的负载,可以通过本文设置并结合 CDN 来实现来更彻底地降低服务器的负载。

如图所示,所有的请求都压到了同一台服务器上, 无论静态还是动态的请求,这样流量大的话势必会造成服务器的负载过高,因为动静分离是必不可少的。
环境介绍
首先这是我们项目的目录结构, resource 目录和 _res 目录中都是静态资源文件,存放比如 js/css/img 等资源。这两个目录下的文件有所不同,_res 目录下面是压缩版本的,比如压缩的js/css。通过 Git 或者 SVN 将项目上传到服务器上后,配置 Nginx 来完成静态资源的分离。

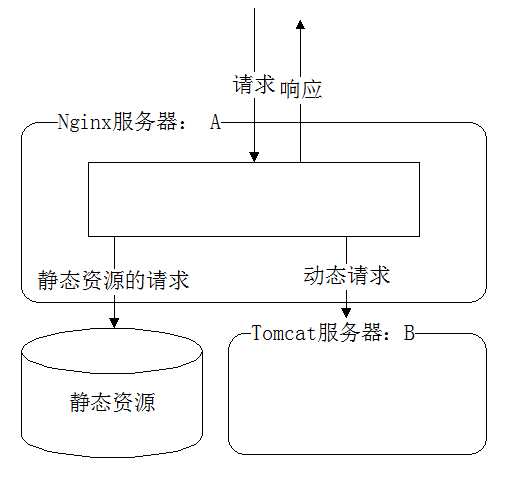
首先看一张图(图的来源是:http://www.cnblogs.com/xiaoblog/p/4241086.html)

当请求经过 Nginx 时,如果是静态资源的请求,就直接返回主机上静态资源即可, 如果是动态请求,则去请求 Tomcat 服务器后再返回。如果流量不是很大,静态资源可以和 Tomcat 服务器放在同一台主机上,否则需要将静态资源与 Tomcat 服务器分开。
我司对于资源文件的做法是新建一个二级域名,该域名只用于加载静态资源文件。如 res.domain.com,这样做的好处是简化了在 Nginx 的 配置。
配置 Nginx
首先需要安装 Nginx, 可以参考我的另外一篇文章 Nginx实现Tomcat集群。这里只需要参考到安装 Nginx 即可。
Nginx 静态资源配置
打开 Nginx 配置文件
vim /usr/local/nginx/conf/nginx.conf
添加 server
1 | |
拷贝项目中资源文件到指定的资源目录
在 Nginx 的配置文件中指定了资源文件的目录为 /home/resources ,所以需要将资源拷贝到该目录下,进入上文下载的项目的目录中,将资源目录(我这里是_res目录)拷贝到 /home/resources目录下面。
cp -rf _res /home/resources
拷贝完成后的目录应该是: /home/resources/_res
在 /home/resources/_res 目录下放一张图片 a.jpg ,用于测试。
测试静态资源获取
启动 Nginx
打开浏览器访问: http://res.domain.com/_res/a.jpg
如果是动态请求,则使用 http://www.domain.com 域名
返回结果:

因为静态资源文件包含 css/js 等文件,修改提交后需要拷贝增量与修改的文件到 /home/resources 目录下,如果嫌麻烦,可以直接在 Nginx 配置文件中,配置 路径为项目的资源文件夹根路径,比如 /home/wide-api/src/main/java/resources/_res, 这种在更新代码之后,可以直接请求到新的资源文件。之后会写一篇通过阿里云CDN来完成静态分离。
注: 由于我的是在虚拟机上的 Nginx 进行测试,也没有域名,且是minimal版本系统,没有桌面环境,所以需要配置宿主机的hosts, 在宿主机的浏览器中访问。在真实服务器且有自己绑定到服务器上域名的就直接测试即可。
使用 SwitchHosts 软件 配置 hosts,我的虚拟机 ip 为192.168.200.129
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!