Nginx图片防盗链【实战】
本文最后更新于:2021年6月15日 晚上
前言
博主目前在一家原创小说网站公司工作,由于站内的作品全部是原创,于是乎不可避免地会被一些盗版网站爬取盗版,对于防盗版一直没有很好的对策,让公司很是苦恼。
最近去一些盗版网站上搜索我们网站作品时,发现他们所用的封面图片的来源是我们网站的地址,即所谓的盗链,这对于我们网站服务器的带宽是一种损失,因此需要采取对应的手段应对。
环境准备
这里我使用两台虚拟机 虚拟机的快速安装可以参考我另外一篇博文 CentOS快速安装
- 服务器 A:192.168.200.130
- 服务器 B:192.168.200.131
Nginx 安装
参考博文 Nginx缓存配置 的 Nginx 环境搭建部分。
Nginx 防盗链设置
一、配置 Nginx 的防盗链
1 | |
可以看到,我新增的 server 的地址是 www.vcmq.com。
1 | |
此行配置的作用是匹配以 jpg/png/gif 结尾的文件请求, 如果匹配就执行 括号内的代码。
1 | |
首先看第一行,这行的作用是配置可以识别 refer,即可以正常获取资源文件的请求,在这里配置加入白名单的请求 refer 域名。
参数说明:
- none 代表请求的 refer 为空,也就是直接访问,比如在浏览器中直接访问图片
www.vcmq.com/test1.png,直接访问时,refer 会为空。 - blocked refer 来源不为空,但是里面的值被代理或者防火墙删除了
- server_names refer 来源包含当前的
server_names即location的父节点server节点的server_name的值。 - 字符串 定义服务器名称,比如
*.test1.com,配置后,来源是从test1.com就会被认为是合法的请求。 - 正则表达式 匹配合法请求来源, 如
~\.test2\.
当请求的 refer 是合法的,即可以被后面任一参数所匹配, $invalid_referer 的值为0, 若不匹配则值为 1, 进入 if 的代码中。我这里的设置是,如果是不合法的请求,就统一返回一张图片,也可以直接返回 403。
二、配置 html 文件
1.在 /home 目录下创建目录 resources ,在 /home/resources 目录下放入一张图片 test.png。
2.修改 nginx 安装目录下 html 中的 index.html 文件。添加一个 img 标签,src 访问上一步中的图片文件
1 | |
3.启动 nginx
1 | |
4.以上所有配置是对于服务器 A 的配置,以下讲解服务器 B 的配置
- 服务器 B 和 服务器 A一样安装好 nginx
- 修改 nginx.conf 配置文件, 添加两个 server
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19server {
listen 80;
server_name www.test1.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.test2.com;
location / {
root html;
index index.html index.htm;
}
} - 修改服务器 B Nginx 安装目录下 html 目录中的 index.html 文件,同样添加 img 标签。
1
<img src="http://www.vcmq.com/test.png" /> - 启动 服务器 B 的 Nginx
配置注意事项
- 配置资源的 location 需要在 location / 之前。
- 如果在 location 或者其父节点 server 中没有配置 root 的值, 当请求时合法的时候,会 404 找不到资源文件,因此需要在 location 或者 server 节点设置 root 的值
- 注意调试的时候,务必使用 Ctrl + F5 进行刷新网页,因为 nginx 会缓存图片!
测试
我上面配置的 server_name 配置的域名是 www.vcmq.com ,因此测试时,需要将我电脑的 host 指向虚拟机的 ip, 可以使用 SwitchHosts 来便捷切换。
1 | |
- 浏览器访问 www.vcmq.com,图片正常加载

- 浏览器访问
www.test1.com与www.test2.com还有直接访问图片http://www.vcmq.com/test.png都正常加载



- 修改 服务器 A 的 nginx.conf 配置文件
1 | |
将此行修改为
1 | |
即只允许当前 server_name 与 无 refer 的请求,其他请求都返回 rewrite 的图片, 然后重启 nginx
1 | |
再次分别访问 ,注意需要使用 ctrl+F5 刷新一下缓存
www.vcmq.com、www.test1.com、www.test2.com、http://www.vcmq.com/test.png。
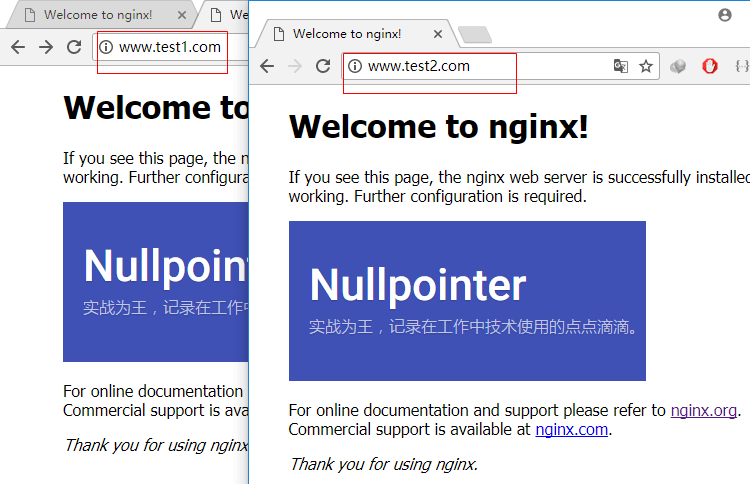
发现只有 www.vcmq.com 与 http://www.vcmq.com/test.png 正常显示,其他请求皆返回 rewrite 的图片

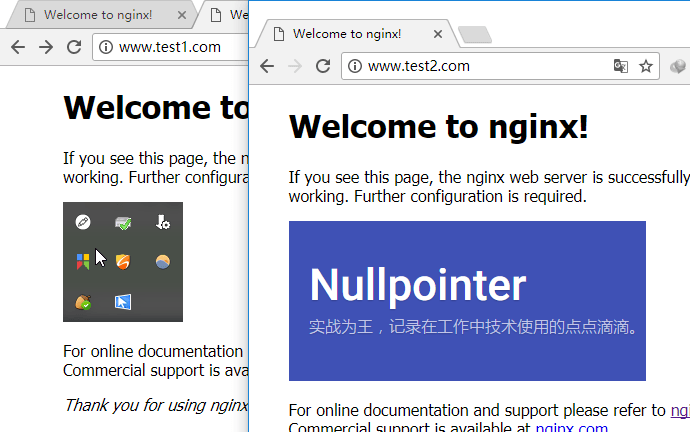
同理再次修改 nginx.conf 文件, 允许来自 test1 的访问请求
1 | |
结果发现www.test1.com可以获取正常图片,而www.test2.com还是 rewrite 之后的图片

至此,已经实现了基于 Nginx 的简单图片防盗链。
实际应用中,可以设置允许来自公司下的域名与空 refer 的请求通过。
这里允许 空 refer 的请求通过的原因是,有些合法的请求可能会没有带上 refer。
资源下载
参考文章
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!